Thẻ alt là gì chắc hẳn các anh chị em ngoài nghề khó mà hình dung khi lần đầu gặp phải. Ai ở trong nghề content, quảng cáo cũng đều hiểu biết ít nhiều về nó. Để các bạn hiểu rõ hơn về thẻ alt và làm cách nào để tạo một thẻ tối ưu chuẩn SEO, mời các bạn theo dõi bài viết dưới đây.
Tổng quan về thẻ alt
Trong phần này, bài viết sẽ đưa các bạn đến với khái niệm, vai trò, vị trí và những lưu ý khi dùng thẻ alt. Ngoài ra nó còn nhắc sơ qua về sự khác nhau giữa thẻ alt và thẻ title image để độc giả dễ hình dung và tiếp nhận.
Thẻ alt là gì?
Thẻ alt là viết tắt của Alternative information (nghĩa là “thông tin thay thế”). Nó còn có một số tên gọi khác là alt tag, thuộc tính alt hoặc thẻ mô tả alt ảnh. Thẻ này là đoạn văn bản dùng để mô tả nội dung hình ảnh một cách ngắn gọn.
Thẻ alt giúp Google hiểu được hình ảnh này nói về vấn đề gì để có thể trả về kết quả tìm kiếm cho người dùng chính xác hơn. Ngoài ra, vì một số lý do mà hình ảnh không thể hiển thị. Khi đó người dùng vẫn có thể hiểu được bài viết muốn nói gì về bức ảnh thông qua đoạn nội dung này.
Đây là yếu tố quan trọng không nên bỏ qua trong SEO onpage. Mặc dù nó không được coi trọng bằng từ khóa, tiêu đề hay mô tả.
Vai trò của mô tả alt
Hình ảnh trong bài viết là thứ mà công cụ tìm kiếm hoặc robot không thể hiểu và tìm được. Vì vậy, người ta chọn giải pháp thay thế là dùng thẻ alt. Tạo ra một đoạn nội dung văn bản mô tả mà trình tìm kiếm có thể lý giải được. Từ đó, chúng ta có thể thấy vai trò chính của thẻ alt là gì.
Tuy Google không thể hiểu được nội dung của hình ảnh nhưng nó có thể nhận biết hình ảnh màu gì, bố cục ra sao, chất lượng ảnh như thế nào. Nội dung được thay thế bởi thẻ alt chứa từ khóa. Ảnh thì cần chọn những tấm ảnh đẹp và chất lượng cao. Như vậy, hiệu quả của ảnh và thẻ alt đối với SEO mới có thể tối ưu.
Như đã đề cập ở phần khái niệm, ngoài chức năng chính là cung cấp thông tin cho trình tìm kiếm. Thẻ mô tả còn cung cấp thông tin cho người dùng. Ảnh có thể không được hiển thị trong bài viết khi chất lượng mạng không ổn định.
Hoặc là, người dùng xem ảnh nhưng không thể hình dung ra được nó là gì vì bức ảnh khá trừu tượng. Khi đó, thẻ alt đóng một vai trò hết sức quan trọng chính là giải thích cho người dùng hiểu về nội dung bức ảnh.

Vị trí của thẻ alt
Mỗi nền tảng sẽ có những cách khác nhau để bạn thêm thẻ alt cho hình ảnh. Tuy nhiên, chung quy lại là thẻ sẽ được chưa trong tag <img> : <img src=”myimage.png” alt=”nike_air_zoom” />
Lưu ý khi dùng thẻ alt
Khi dùng thẻ alt để mô tả hình ảnh, các bạn cần chú ý một số điều sau:
- Phải chứa từ khóa nhưng không được nhồi nhét một cách cố ý vì google không thích điều này.
- Không được quá dài dòng mà cần phải ngắn gọn, súc tích, tập trung vào chủ đề.
- Không nên ưu tiên thẻ alt hơn những mục chính như tiêu đề, mô tả trừ những bài viết có nội dung chính là hình ảnh.
Sự khác nhau giữa thẻ alt và title image
Rất nhiều người nhầm lẫn hoặc xem thẻ alt và title image là một. Trên thực tế, chúng là hai phần hoàn toàn khác nhau. Title image là một phần bổ sung khác được thêm vào hình ảnh.
Tuy nhiên, nội dung của title image không được hiển thị nếu hình ảnh không thể trình chiếu được. Ngược lại, người dùng có thể nhìn thấy chúng khi di chuột lên hình ảnh đó.
Thẻ alt và title image được thêm vào nội dung bài với hai cách khác nhau. Nhưng chúng đều là những phần bổ sung quan trọng để tối ưu hóa hình ảnh trong bài viết.
Hướng dẫn tối ưu thẻ alt chuẩn SEO
Hình ảnh được thêm vào bài viết phải đảm bảo các yếu tố chuẩn SEO là điều tất yếu. Sau đây là một số nội dung liên quan đến việc làm thế nào để tối ưu hóa thẻ alt của hình ảnh chuẩn SEO. Đầu tiên, chúng ta cùng đi tìm hiểu về cấu trúc của thẻ như thế nào.
Cấu trúc thẻ alt
Thẻ alt có cấu trúc chung là : <img src=”url” alt=”some_text”> hoặc phiên bản tiếng việt là <img src=”link đến file ảnh” alt=”nội dung mô tả” />
Với phần img src, bạn thêm đường link dẫn đến file ảnh mà bạn cần hiển thị. Phần alt, bạn có thể tùy ý ghi mô tả nội dung cho ảnh. Nhưng phải đảm bảo các tiêu chí đã nêu ở phần lưu ý khi dùng thẻ alt.
Hoặc nếu bạn muốn thêm cả title image cho ảnh thì có thể thực hiện với cấu trúc sau: <img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Trong đó, thẻ tiêu đề là phần không bắt buộc còn alt là phần được google khuyến cáo nên sử dụng. Vì từ cuối năm ngoái, google đã công bố thuật toán đọc nội dung ảnh hướng đến thẻ alt.
Cách viết thẻ alt cho ảnh
Viết thẻ mô tả cho ảnh là công việc không quá khó khăn, đa số mọi người đều có thể làm được khi tự tìm hiểu hay được chỉ qua một lần. Hiện nay, phần lớn website đều có sẵn mục để add alt cho ảnh.
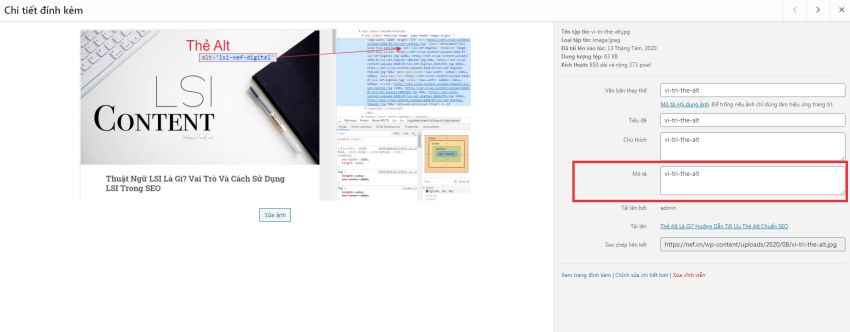
Các bạn có thể vào kho ảnh trên website của mình và click chọn ảnh. Trong mỗi ảnh đều có mục thẻ tiêu đề, thẻ alt và thẻ mô tả để bạn điền vào. Công việc của bạn chỉ đơn giản là điền sao cho hợp lệ và làm theo các bước web yêu cầu. Như vậy là bạn đã hoàn thành việc thêm thẻ cho ảnh một cách dễ dàng.

Còn nếu như website chưa có mục chức năng này thì đây là công việc của chuyên viên lập trình website. Họ sẽ can thiệp vào mã code của web bằng những cấu trúc như đã đề cập ở trên. Sau khi họ chỉnh sửa và update hệ thống, mục thêm thẻ sẽ được hiển thị và bạn có thể sử dụng.
Cách kiểm tra ảnh đã có alt chưa
Có nhiều cách để chúng ta có thể kiểm tra ảnh trên web đã có thẻ alt chưa. Cài đặt phần mềm chuyên biệt hoặc sử dụng công cụ check website là hai cách phổ biến.
Phần mềm bạn có thể sử dụng là Web Developer. Bạn cài phần mềm này cho máy tính của mình và mở nó lên, sau đó mở trang web bạn muốn kiểm tra. Tại mục Images trong web, bạn chọn Display Alt Attributes. Web Developer sẽ hiển thị cho bạn kết quả trong vài giây.
Ngoài ra còn có các loại tool bạn có thể dùng Seoquake. Đầu tiên bạn truy cập vào link http://www.feedthebot.com/tools/alt/. Nó sẽ hiện ra một giao diện thông báo cho bạn hình nào đã có thẻ và hình nào chưa. Sau đó bạn kết hợp với Seoquake để lọc và chỉnh sửa, thêm thẻ cho ảnh.
Đặt tên ảnh như thế nào?
Bạn có thể viết tên ảnh theo phong cách và ý muốn của mình. Tuy nhiên, để chuẩn SEO thì bạn nên tuân theo một số quy tắc dưới đây:
- Tên ảnh nên được viết liền không dấu để tránh sai sót và tốn thời gian chỉnh sửa khi đưa hình qua máy chủ khác
- Dài không quá 125 ký tự
- Tên ảnh cần chứa từ khóa chính
- Không nên đặt tên một cách chung chung mà cần phải xoáy vào nội dung ảnh và bài viết
Tối ưu thẻ alt chuẩn SEO như thế nào?
Ở phần khái niệm và vai trò, bài viết đã nhắc đến thẻ alt giúp google nhận biết nội dung hình ảnh để đưa vào kết quả tìm kiếm cho người truy vấn. Vì thế, điều bắt buộc của thẻ mô tả đó là phải chứa từ khóa để tối ưu. Tuy nhiên, làm sao để tối ưu một cách thật tự nhiên là điều cần để tâm.
Sau đây là các tiêu chí cần để tối ưu thẻ alt một cách tốt nhất:
- Nội dung thẻ nằm trong khoảng 225 ký tự. Không được quá dài hoặc quá ngắn nhưng vẫn tóm gọn đầy đủ nội dung cần thiết.
- Nên dùng Tiếng Việt có dấu để ghi nội dung và có thể có khoảng trắng. Các bạn đừng nhầm với cách viết tên ảnh ở trên.
- Từ khóa chính nên được chèn vào những ký tự đầu tiên của thẻ
- Không được nhồi nhét từ khóa. Google sẽ mặc định bạn spam và đánh bài viết của bạn ra khỏi top kết quả tìm kiếm.
- Hình ảnh của thẻ phải có chất lượng cao, không bị mờ nhòe và không được chọn những hình ảnh có bản quyền của đơn vị khác.
Tóm lược nội dung
Thẻ alt là gì?
Thẻ alt là viết tắt của Alternative information (nghĩa là “thông tin thay thế”) – là đoạn văn bản dùng để mô tả nội dung hình ảnh một cách ngắn gọn.
Lưu ý khi dùng thẻ alt
– Phải chứa từ khóa nhưng không được nhồi nhét
– Ngắn gọn, súc tích
– Không nên ưu tiên thẻ alt hơn những mục chính như tiêu đề, mô tả trừ những bài viết có nội dung chính là hình ảnh
Cách kiểm tra ảnh đã có alt chưa
Cài đặt phần mềm chuyên biệt hoặc sử dụng công cụ check website là hai cách phổ biến.
Trên đây là bài viết Thẻ Alt Là Gì? Hướng Dẫn Tối Ưu Thẻ Alt Chuẩn SEO mới cập nhật. Đội ngũ Nef Digital hy vọng đã cung cấp thêm thông tin nào đó hữu ích cho quý vị. Mọi ý kiến phản hồi hay góp ý xin vui lòng bình luận phía dưới bài viết hoặc liên hệ với Nef Digital.
Trân trọng cảm ơn!

